
User research
UX/UI design
Interaction design
Usabal (fictional)
2 weeks
2 strategy designers
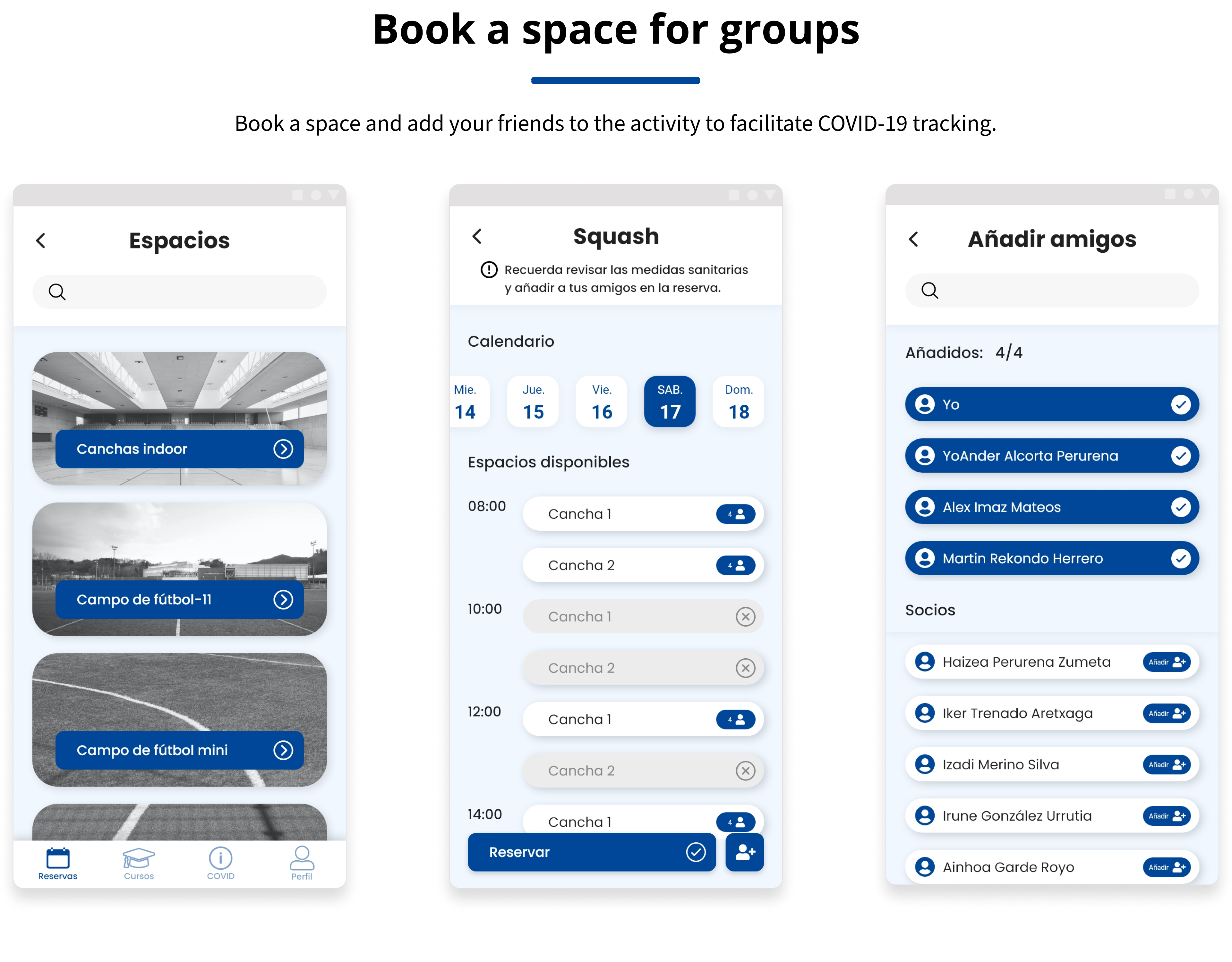
The aim of the project is to design a digital system for a sports environment, based on current needs arising from the COVID-19 global pandemic. That is why, the system will need to accomplish certain specifications, in order to create safe environments, and to facilitate traceability in case of infection.
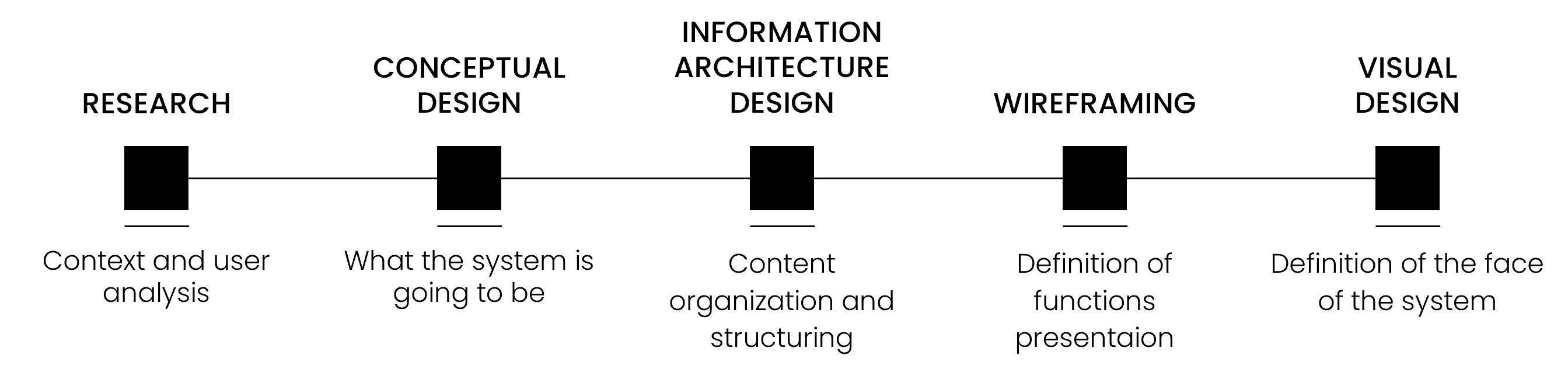
Working on this challenge, we have based ourselves on the ISO 9241-210 Human Centred Design and User Centred Agile Design (UCAD) methodologies. The process we have followed is divided into 5 phases. The approach has been iterative, especially in the Wireframing and Visual Design phases, where we have had to iterate constantly to reach the best solution.

We chose as a hypothetical client for the project the municipal sports centre of Tolosa (Gipuzkoa), a town of about 18,000 inhabitants. The complex has 14 sports spaces that can be used and booked, and 16 sports courses that both members and inhabitants of the town can sign up for.

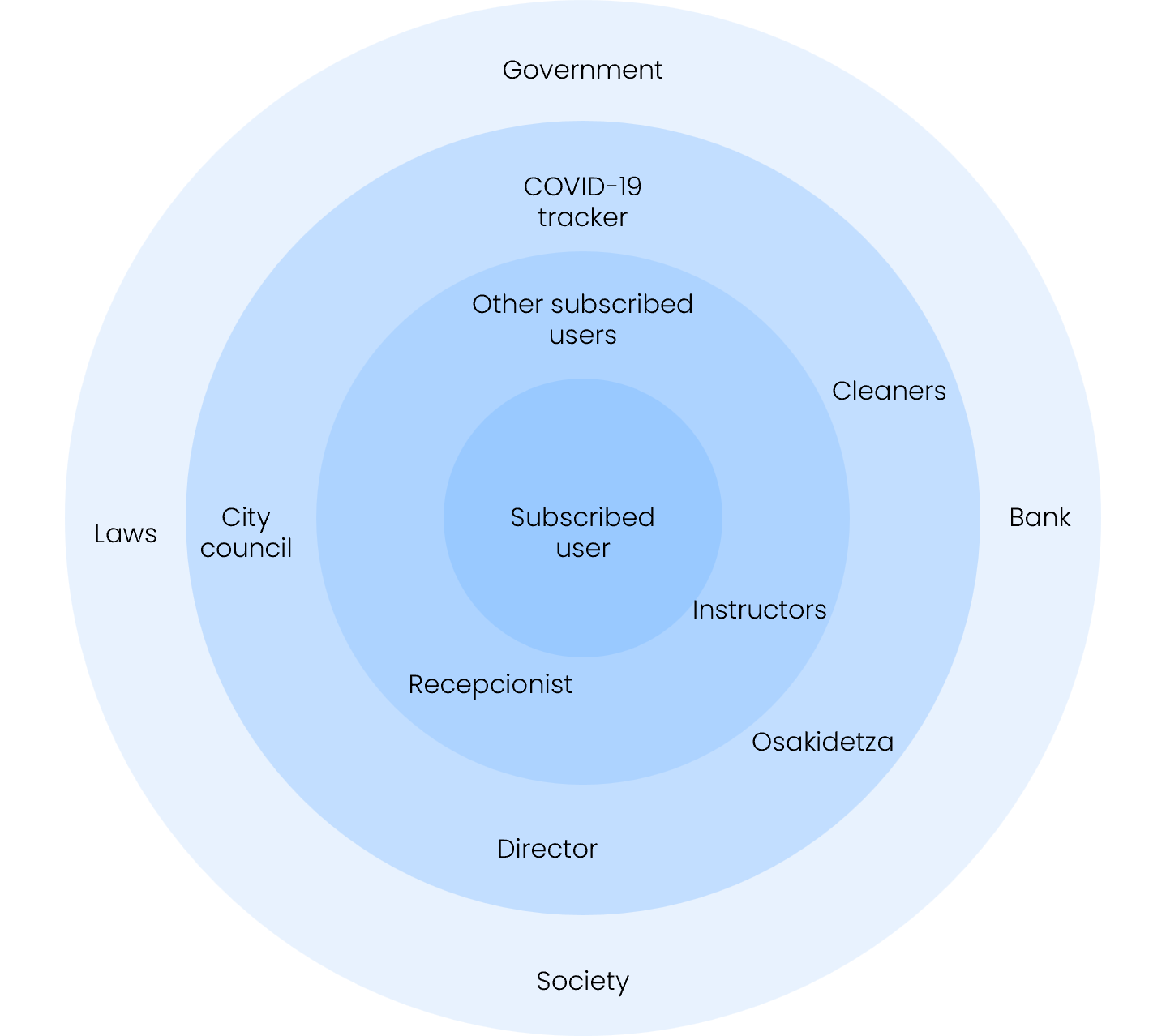
A public service has to manage many agents. To identify them, we have created a map of stakeholders. As our main user will be the users of the sports centre, we have created the map based on the degree of interaction they have with the other actors. On the second level are the actors that interact with the user in the sports centre. At the third level are the actors who are involved in the experience but do not necessarily interact with the user. At the last level, there are the actors that do not interact with the user, but somehow influence the user experience.

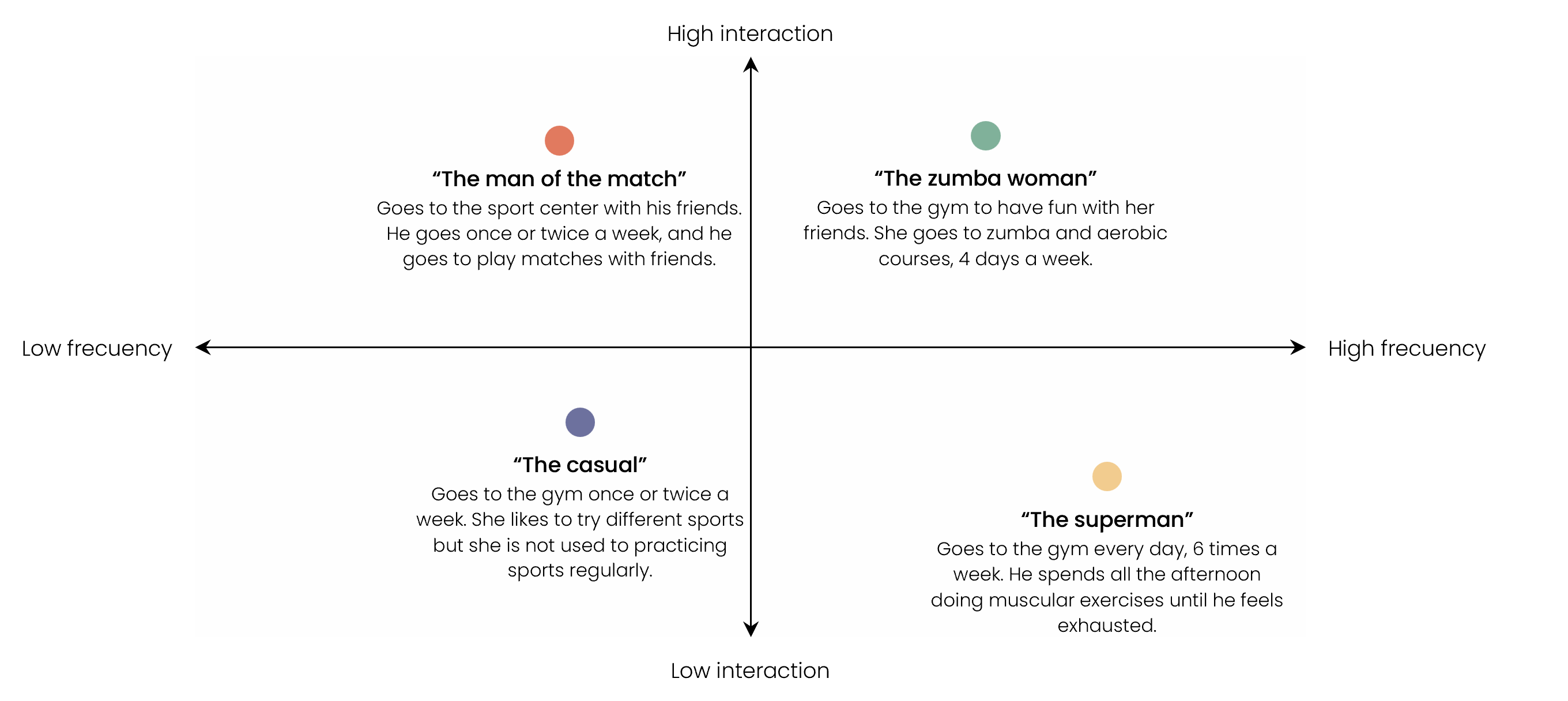
Analysing the subscribed user, four types of users can be distinguished depending on how regularly they use the facilities and with whom they usually go.

We have used the user needs statements in order to summarise the user, their needs and reasons why those needs are important for users.

We created a design brief that gathers all the requirements of the system. This brief will guide us through the workflow of the project.

The information architecture has been designed so that the user can access all the information easily and in as few steps as possible. In addition, the booking section has been divided into two sections, individual sports and group sports, in order to remind the user he has to add people with whom he's going.
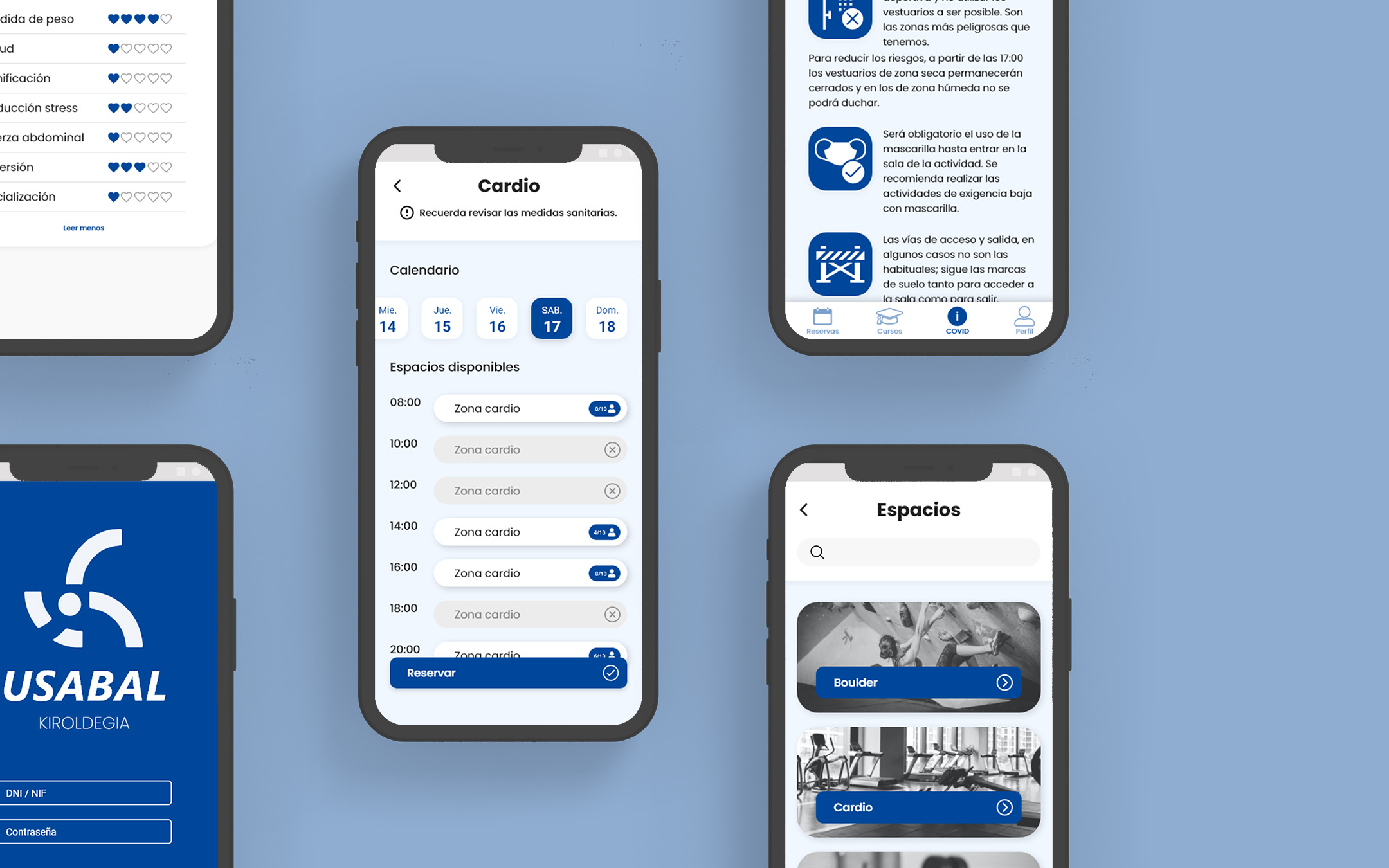
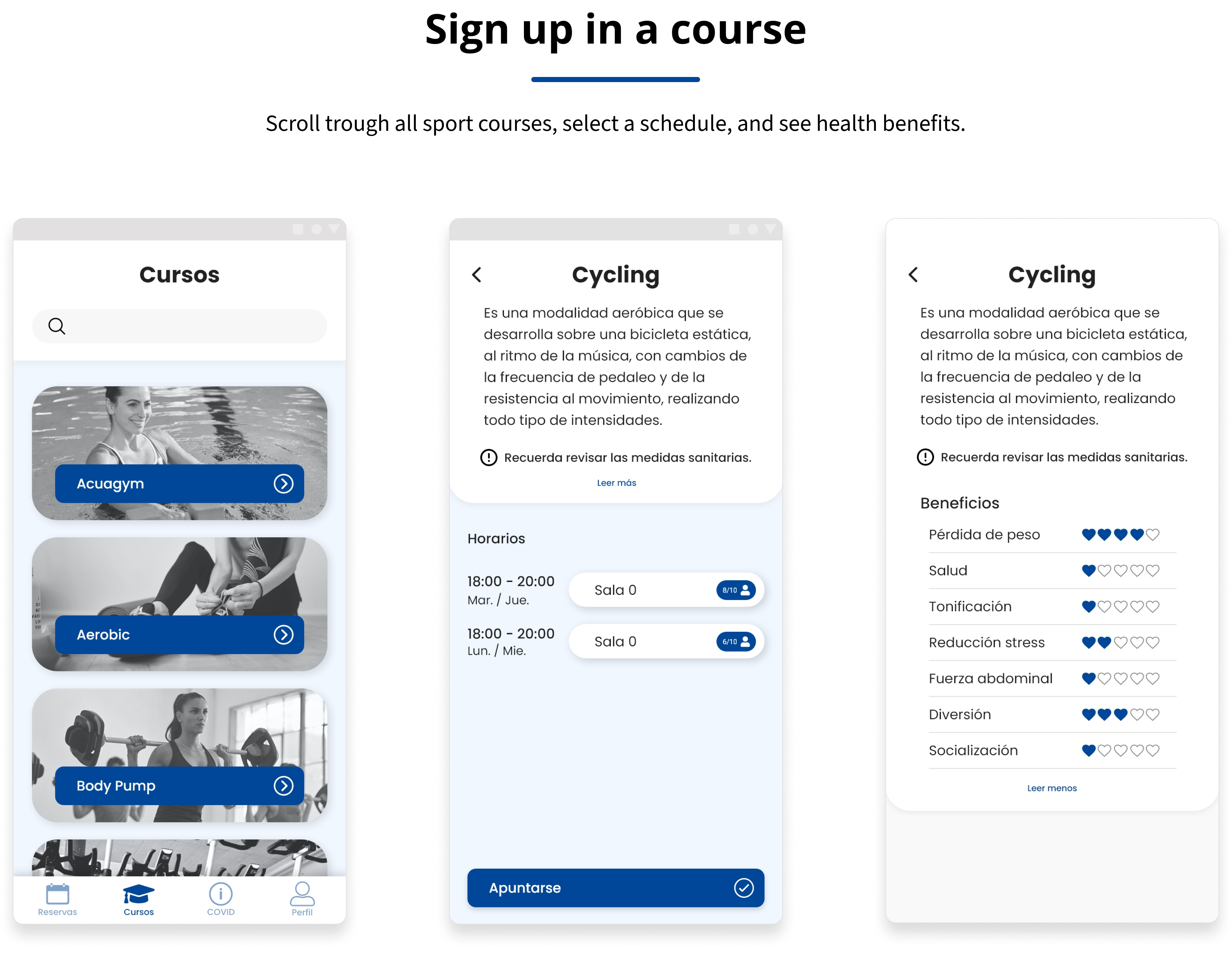
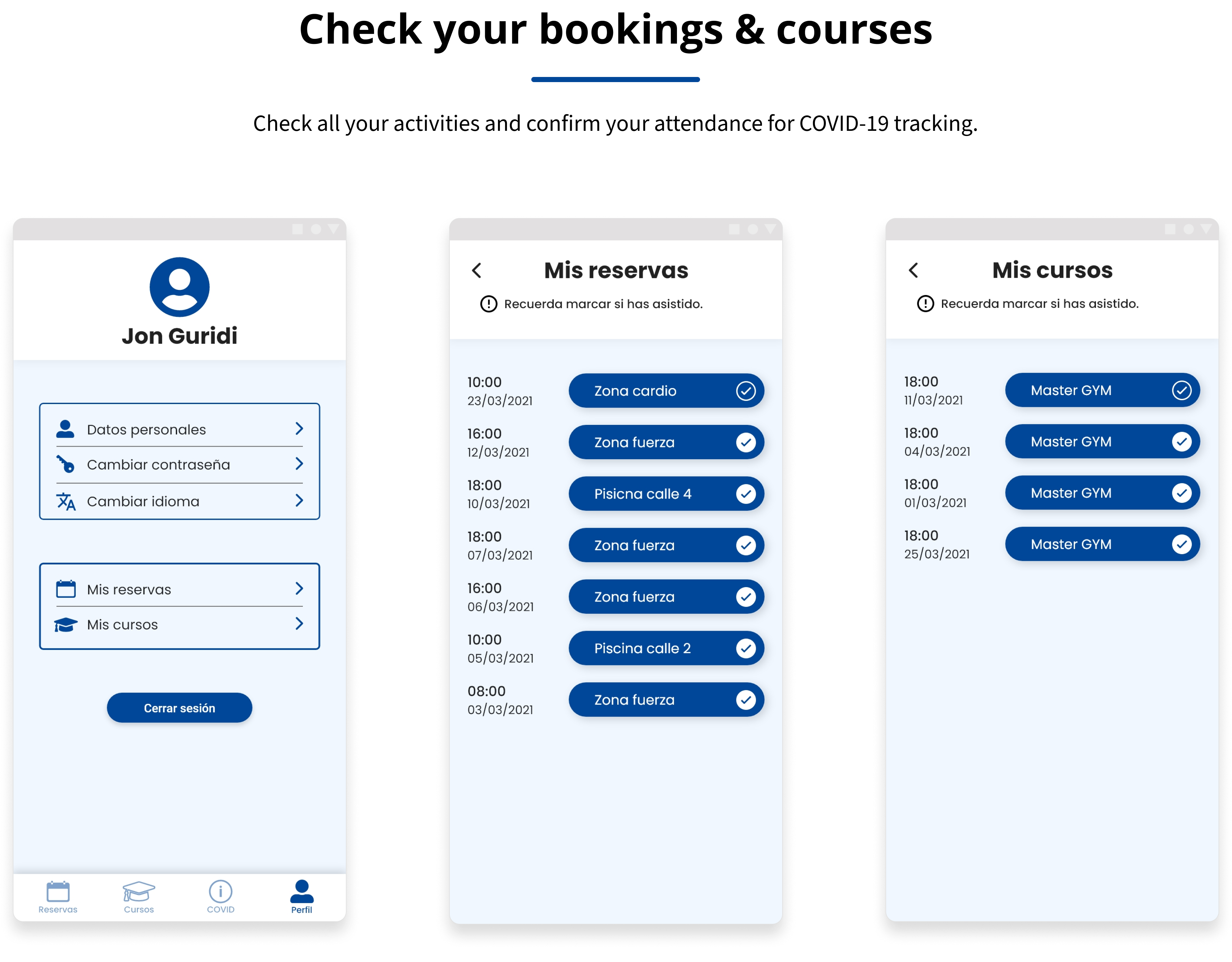
To create the first sketches of the system, we have used Adobe XD software. Considering that this is a smartphone solution, we have followed the design principles of Material Design to design the optimal layout. To fully explain our idea, we have decided to prototype the flows that the user must complete to reserve both an individual and a group space, sign up for a course, consult the sanitary measures, and confirm their attendance.

Finally, we add visual design to our wireframes. Once again, we used Adobe XD to give style to the system. In order for the user to quickly find the space they want to reserve or the course they want to attend, we have added images to the sections. As we defined in the design brief, the interface elements are rounded and stand out due to their colour, giving depth and a unique character to the system, which creates a friendly and relaxed environment.






Ready to collaborate and further my career.
This web is designed and coded by Iker Marin
Copyright © Iker Marin
Icons from Font Awesome. Some photos from Unsplash